こんにちわ。
ブログ初心者ですが、子育てをしながら頑張っている
カワウソの母です(笑)
前回のお話でもありましたが
”画像がいきなり表示されない”というトラブルに見舞われ
色々と自分なりに調べたりして解決をしたわけですが!
その後、色々と初心者ながら勉強しまして
疑問に思った事が出てきました。

ということ…
このさよならをしてしまった
”EWWW Image Optimizer”というプラグインは
WordPressで使える画像を劣化させることなく画像を最適化してくれるという優れもののプラグインだったわけで…
画像が増えていくと圧縮しないと結構容量をくってしまうということで。
アップロードしていくファイルサイズを自動で小さくしてくれたり
既にアップしている画像も圧縮してくれる!
そんな素敵なプラグインいるんじゃないの?
という事で悩む自分。
しかし…そもそも…

画像が多くなれば多くなるほどサイズが多くなり
ページの表示速度が遅くなったりしてしまう。
画像の圧縮は必須!
必ず必要になる!
そんな時に自動で圧縮してくれるプラグインがあると
最高に良い!
やっぱりこのプラグイン…
必要では!?
以前におさらばしてから
これからどうしようかと悩んでいると浮上してきた
パンダで有名な
そう!
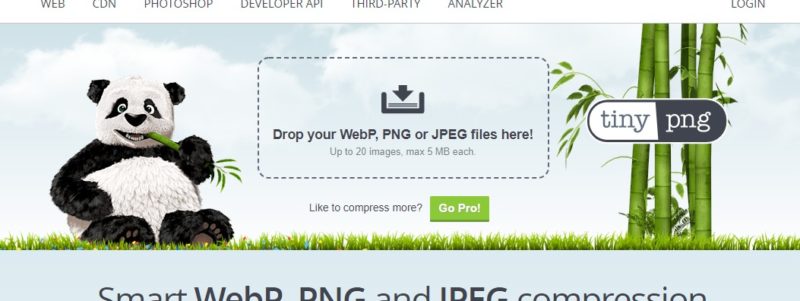
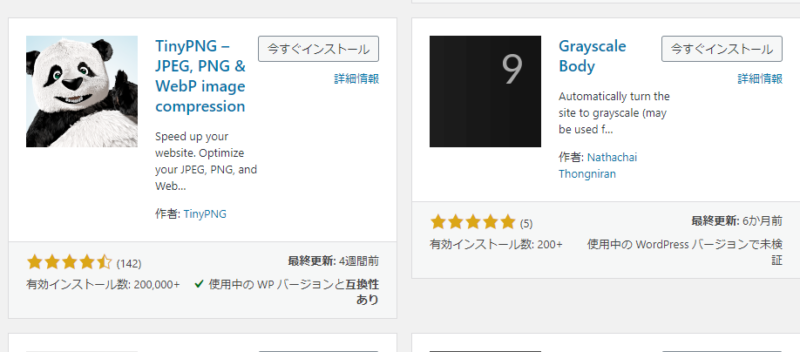
「TinyPNG」
TinyPNGとは?
パンダで有名な
「TinyPNG」
簡単に無料で圧縮可能‼
どこがどう変わったの?
と思うくらいにしかその差が分からないの画質感!
見た目はそんなに変わらないけど、
容量は違う!
 どちらがどうなのか…
どちらがどうなのか…
というのが不思議だったので
ウェブ版とプラグインの
メリットデメリットについて
少し考えてみました。
ウェブサイト版

英語表示なので少し不安に思うかもしれませんが
大丈夫!
サイトにアクセスして画像をドラッグして圧縮してもらう。
ただそれだけ!
すごく簡単な操作方法になってます。

ウェブサイト版|メリット
- 同時に20枚アップロード
- 画像1枚につき5MBまでアップロードできる
- 操作方法が簡単
画像によっては結構圧縮できるこちらも優れもの!
圧縮完了すればdownloadをクリックリックしてダウンロードするだけ!
簡単に圧縮可能!

ウェブサイト版|デメリット
- 毎度サイトにいって圧縮する作業しなければならない。
- 大量に圧縮したい場合は
何回かに分けて圧縮しないといけない
そんなに、デメリットというものでもないです。
あえて言うなら…というレベルのものです。
ウェブサイト版
こちらWordpressに
プラグイン版があります。

「TinyPNG」と検索をかけるとすぐに出てきました。
星も結構あり安心して使えそうですね。
プラグイン版|メリット
- “EWWW Image Optimizer”を使った時よりも軽くなる
- 自動リサイズ機能がある
- 利便性
“EWWW Image Optimizer”よりも軽くなるのは良い!
画像が増えてくるとどうしても負担が増えていきそう。
利便性を考えるとやはりウェブ版よりもプラグインの方が良いかも。
プラグイン版|デメリット
人それぞでどう思うか…にもよりますが、
あくまでもブログ初心者である私が思ったものになります。
- メアド登録が必要
- 500枚以上になると有料
- どのタイミングで圧縮するかなど設定が必要
- 英語なので調べながら設定しなければ分からない
少しデメリットを感じました。
まとめ
このパンダで有名「TinyPNG」はウェブ版だと
いくら20枚単位でアップロードできたとしても
このひと手間が少し面倒なのと
プラグインだと英語での表示に
メアドで登録が必要…
英語での設定が不安でもあり
調べながらするのも少し面倒だな…と思っています。
正直、プラグインだけで考えると以前使っていた
“EWWW Image Optimizer”の方が良かったな。
日本語表示というは初心者には優しい!
ただ、いきなりwebからみると画像が消えるというトラブルになって
仕方なくとりあえず「無効化」という結果。
しかしながら画像の圧縮は必要!
なので悩んでいて
色々と調べているとびっくらこいた!

「遅延読み込み」機能のところが原因?で読み込まなかった?
それを外すだけで画像が表示される?
そんなバカなー!!!!
それだけが原因かよ?
次回、結局返り咲き編へ続く…





コメント