【Coccon】を使っていて
カスタムに挑戦してみたりしてると
色々と悩みが出てきたりしてませんか?
ブログ初心者の方、私も同じくブログを始めて間もなく…
右も左もよく分からないところから始めてます。
ブログの初心者だと些細な事でも
分からなかったりして、それを調べるのにすごい時間がかかっちゃったり…
そりゃ、有料の講習など受講すればいいんでしょうが
- 時間がない
- お金がない

わが家は後者が一番問題ですけどね(笑)
すごく初歩的な悩み盛りだくさん!今でも分からないことだらけですが
分かったり、出来たりしたことを
ここで少しでも初心者の方に分かりやすく説明できればな…と思って書いております。
今回は「サイドバー(サイドメニュー)」の中にある
“最近の投稿”というところです。

色々とさわっていると
気づけば、画像が表示されていない事に気が付き
どうするのかな?と思い初心者ながら頑張ってみました。
同じようブログ初心者の方は是非!
【サイドメニュー】画像が表示されない

自分のブログを見てみると
あれ?サイドメニューに画像が表示されていない…
と気づく。
どうするのかな?と思い検索してみました。
ここの文字だけの部分に画像を付けてみます。
表示する方法
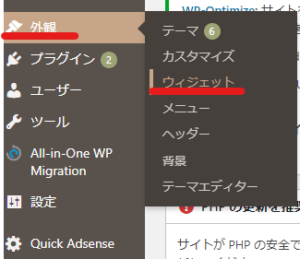
【外観】→【ウィジェット】をクリック
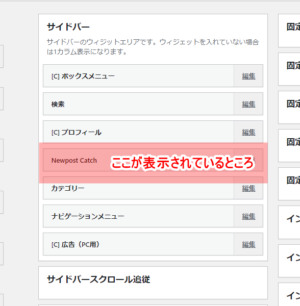
すると【利用できるウィジェット】と【サイドバー】があるので
そちらを触っていきます。

新着記事のところは
【Newpost Catch】という項目で表示されていました。
【編集】をクリックして
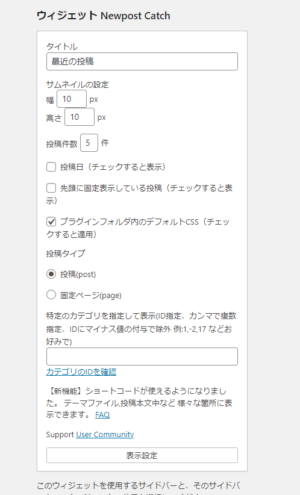
中身を確認。
↓中身はこんな感じになっていた↓
画像を付けて表示するみたいな箇所すらない。
画像を付けて表示することは選択できない?
画像を表示することができないので
こちらの“Newpost Catch”は
【削除】します。

この“Newpost Catch”の代わりに
追加して入れるのがこちら!
項目が色々とあるのでその中から
【新着記事】という項目を
探して【追加】します。
すると、サイドメニューの中に
【新着記事】というのを表示できる。
私のブログでもサイドバーに
「新着記事」が表示されてましたが、
【Newpost Catch】には画像を表示する項目がありませんでした。
なので同じ「新着記事」の表示になりますが、
画像を付けて表示したい方は
【新着記事】をサイドバーに追加してね。

表示するスタイルを選択
ウィジェットで【新着記事】を追加すると
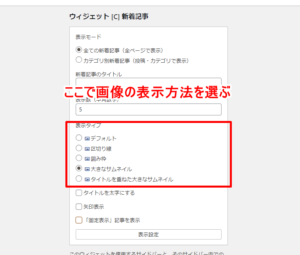
画像の表示の仕方などを細かく選べる。
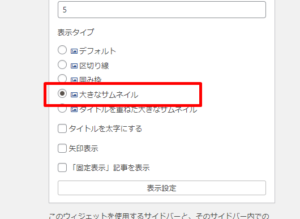
【表示タイプ】というところで
自分に合った表示タイプを選択する。
どれが合うのか分からない時は
何度か選択して【ウィジェットを保存】をして一度確認して
というのを繰り返してみて下さい。
選択する時に
青の四角いところにカーソルを合わせると
表示されるスタイルが出てきますので参考に!

実際に選んでみる
【大きなサムネイル】というのを選択して、
【ウェジェットに保存】をクリックして
一度、どんな感じになっているか自分のサイトを見てみる。
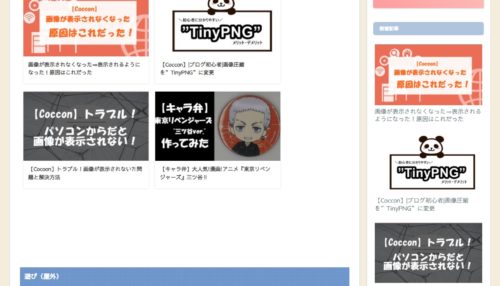
大きなサムネイルは↑
このような感じになります。
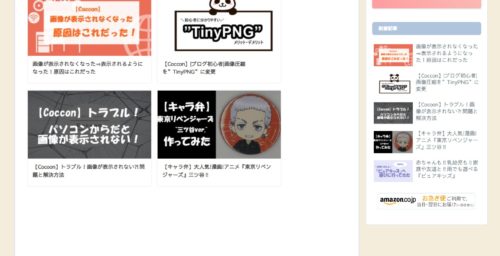
ここで【表示タイプ】の違いを
当ブログの画面で見比べてみます。
表示の違い(画像で紹介)
区切り線や囲みがなく
画像の横にタイトルが入ります。
画像が大きく、その下にタイトルが表示されます。
結構大きく画像が載ってくるので
パットみて分かりやすいです。
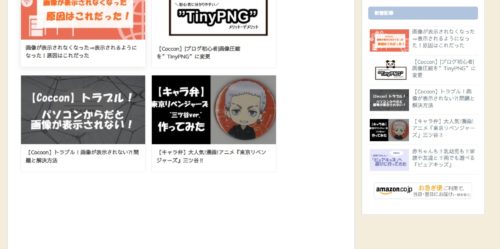
画像とタイトルが重なるので
画像がシンプルな方向け。
当ブログの場合、画像にも文字が入っていているので
タイトルと文字が重なってしまって
見ずらいですね。
まとめ
サイドバーに【新着記事】を画像付きで表示する時の
色々な表示方法についてご紹介してみました。
見え方で結構違ったりするので
合うものを見つけて下さいね。
当ブログは色々試してみてますが
現在【新着記事】自体を表示しないようにしてみてます。
色々とカスタマイズがあり
初心者の私も試行錯誤しながら頑張ってます(笑)
同じように、子持ちで主婦の方!ブログ初心者!の方
一緒に頑張りましょうね!










 大きなサムネイル
大きなサムネイル デフォルト
デフォルト 区切り線
区切り線 囲み枠
囲み枠
コメント