WordPressを使っている人ならご利用の方も多い
Rinke(リンカー)
商品紹介などでよく使われている物販するのに大変便利で見た目もすごくおしゃれ!
私も初心者ながら簡単そうなので利用してみようと思って
チャレンジ!
すると?
実際に使ってみようと思ってWordpressで作成した記事の確認をしてみると?
あれ?
あれあれ??
よく目にするあのおしゃれなデザインと全く違う!?
なんで?なんで?
必死でググってみるも同じ現象になっている記事が見当たらず…
私と同じようにRinkerを使って
デザインが崩れている方に是非読んでいただきたい記事になっております。
みなさんのお役に立てれば幸いです。
Rinker|見た目が違う!おしゃれなボックスにならない
こんなデザインになってしまって困っている方いませんか?

…リストっぽい感じの表示
…殺風景なスタイル
リンク先に飛べるようなデザインになっていない…
初心者ブロガーにはプログラミングの知識がないため
どこが悪いのか?
何が違っていてこうなっているのか?
原因を調べようにもできない!

何でこうなった?
せっかくRinker使えるようになったのに!
どうしたらいいんだ?
大丈夫!
無事にあのよく見るおしゃれな「Rinker」になりました。
何をどうすればよかったのか?
分かる方に教わったので今日はそちらをご紹介!
ちゃんとこんな感じできちんと
みなさんと同じように表示されるようになりました。
以前にもお話の中で紹介をしているサイト様のおかげで
今回の
「Rinker デザインが崩れる」問題も
解決に至りました!
ブログ初心者の方には本当におすすめ!
デザイン崩れの原因は?
遅延読み込み

遅延読み込みなど行ってませんか?
一旦「Rinker」以外のプラグインを停止して様子をみて下さい。

Rinker以外のプラグインを停止!
遅延読み込み…
見たことあるな…
どこだったかな…
Rinkerのプラグインを一旦停止後
遅延読み込みの様子をみてみる。
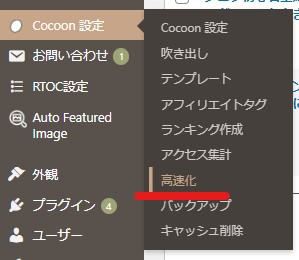
「遅延読み込み」はココ

Coccon設定→高速化→Lazy Load設定
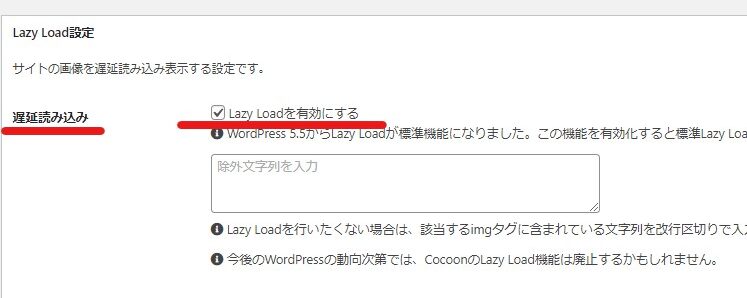
(現在)

この遅延読み込みにチェックが入っていました。
そのためなのかもと一旦チェックを外してみる
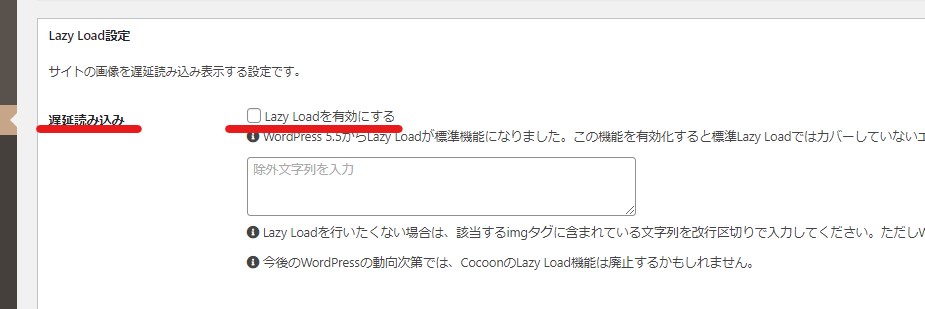
(設定後)

結果は変わらず…だったので、元に戻しておいた(チェックを付けた)
CSSの圧縮

別のプラグインかもしくはテーマ設定か何かで
CSSの圧縮を行っていませんか?

CSSの圧縮?
初耳!
一体それはどこで確認ができるのでしょうか?

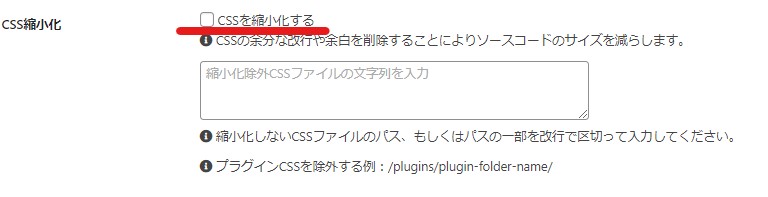
Cocconの高速化設定で「CSSの縮小化」にチェックが入っていないかどうか確認して下さい。
CSSの圧縮という言葉を初めて聞いたので
さっぱり分からない中…
言われたとおりに探してチェックが入っていないかの確認。
すると私の場合、チェックが入っていました。
これが原因か?!
言われた通りにチェックを外してみる。

すると?
みなさんがよく目にするような
ボックスがあって、その中に画像やリンク先のボタンなどが現れました。
この「CSSを縮小化する」が原因だったようです。
さいごに
どうでしたか?
同じようにRinkerを利用していて
スタイルが崩れてまって、
どこをどうすればいいのか悩んでいる方…
無事に表示されるようになりましたか?

私が今回ご紹介している
何度も言いますが、
本当に初心者ブロガーさんにはおすすめです!
分からない事があれば
聞くのが一番の近道!
無事にRinkerがイイ感じに表示されるようになって
うれしいと感じる今日この頃。
本当に助けて頂けてありがたい!!!







コメント