筆者はCocconを愛用しております。
まだまだブログ初心者で
日々トラブルに見舞われて困っております(笑)
すごく時間を使っている気がする…
記事をかいているよりも相当時間かかっている気がする。
今日は何度も出くわして困っている現象。

固定ページ(トップページ)を開くとアイキャッチ画像が出てくる。
この固定ページ…アイキャッチ画像あるとおかしくなるので
非表示にしたい!
【固定ページ】でアイキャッチ画像のところを何度も【削除】して【更新】を押しても、なぜか?毎回出現!
アイキャッチ画像が消えないんです!
そこで以前お話したことがありますが44
特定のページでのアイキャッチ画像を消すCSSをSEOの下にある【カスタムCSS】というところ。
そこで以前お話したことがありますが44
特定のページでのアイキャッチ画像を消すCSSをSEOの下にある【カスタムCSS】というところ。
ここにアイキャッチ画像を消すCSSを入力しておりました。
「成功!」と思っていましたが…
気づいた時になぜか?またまたアイキャッチ画像が固定ページに出現していることに気が付きました。
【カスタムCSS】はだめだったようで…
結局、直接【CSS】に追記することに。
現在無事に消えております。
同じ現象になって困っている方の参考になればと思います。
プログラミング知識ないので質問を頂いてもお答えはできませんが(笑)
特定のページでアイキャッチ画像を非表示にしたい
特定のページでアイキャッチ画像を消します。
まずアイキャッチ画像を非表示にしたいページの記事IDを調べます。
記事IDの調べ方
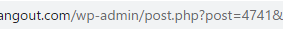
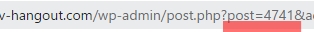
記事IDは対象記事のアドレスのところに存在します。
例)

⇓
アドレスの部分のpost=○○○○
ここの数字が必要になります。

ここでいうと4741という数字が記事IDになります。
CSSに追記します。
【ダッシュボード】⇒【外観】⇒【テーマファイルエディタ】
以下をコピペ
/************************/
/* 特定ページのアイキャッチを非表示 */
/************************/
.page-id-*** .eye-catch-wrap { /*アイキャッチ*/
display: none;
}※.page-id-***←記事ID(番号)を入れます。
/************************/
/* 特定ページのアイキャッチを非表示 */
/************************/
.page-id-記事ID.eye-catch-wrap { /*アイキャッチ*/
display: none;
}【更新】を押すると固定ページのアイキャッチ画像消えました。
やっと、固定ページのアイキャッチ画像が消えました!