画像が表示されない!原因はこれか!
【Coccon】パソコンから見ると画像が表示されなくなっている!
画像が消えてる!!!などなっていませんか?

ブログ初心者の母にいきなりおとずれた悲劇!
“いきなり画像が表示されなくなった!”
というトラブル!に見舞われる!
以前の記事でのトラブル内容
- ウェブから自分のブログを見ると画像が挿入されていたところが全く画像が表示されていない
- スマホからみると表示されている

調べると
プラグイン【EWWW Image Optimizer】がどうも原因だろうということで一旦プラグインを「無効化」にすると??
ちゃんと表示されているではないか!

というトラブルにみまわれ、調べてみればみるほど
ブログ初心者には難しい内容でアタフタ…
原因はプラグイン【EWWW Image Optimizer】という事で
さっそく「無効化」にした。しばらく「無効化」のままにしておこう。
でも…これが原因なら
【EWWW Image Optimizer】がなければ表示されるんなら
”おさらば”すればいいじゃないか!ということで
早速おさらば!

そう!「無効化」にとどまらず、「削除」しました。
EWWW Image Optimizerを消した代わりに
その後に色々と調べてみると
やっぱり画像の圧縮は必要なことなようで
そのプラグインの代わりになるプラグインで
パンダのマークの「TinyPNG」というプラグインを
使おうと思いました。
しかし!
- 登録が必要
- 英語表記で分からなない
- 英語なので調べて使わないといけない
- 有料の場合あり
色々と考え私は今回は「TinyPNG」の利用はやめました。
そうなるとどうしよう…
画像の圧縮は必要だしな…
と調べれば調べるほど分からなくなる。
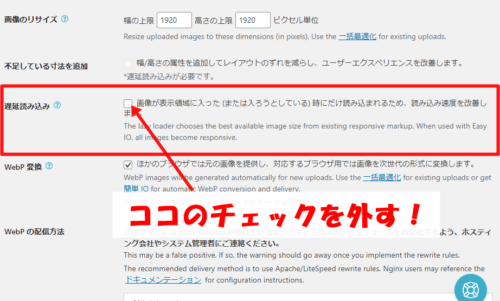
これだ!問題解決!
調べてみるとありました!

この「遅延読み込み」というところのチェックを外すだけ!
これだけで問題解決!
遅延読み込みとは
テキストだけを先に読み込んで後から読み込むことです。
ここにチェックが入っていると画像が表示されなかった!
WordPress5.5から「遅延読み込み」機能が標準になったのでチェックを外しても大丈夫だそう。
こちらが原因で画像が表示されなかったので
チェックを外してOK!
WebP対応
プラグイン「EWWW Image Optimizer」は
素晴らしい事にWebPに対応可能というところがすごい!
WebPとは?
Googleが開発した、jpg/gng/gif形式に加えて新たに登場した画像フォーマット。
明確な記載はありませんが「Webp(ウェッピー)」と呼ばれています。
従来のjpgやpng形式より、画質を落とすことなくさらに20~30%ほどファイルサイズが軽くなる!
スマホやタブレットなどもすでにIE11を除くほとんどのブラウザに対応しており、GoogleのSEOでも重要視されているのでWebPの使用は必須!
まとめ
今回はとりあえず、無事に画像を表示させることができました。
すごく奥深くプラグインひとつで、またプラグインの設定ひとつで
画像が表示されなくなったり、されるようになったりするんですね。
こうして少しずつブログ初心者ですが勉強していきます。
最後に
“EWWW Image Optimizer”のプラグインについてすごく分かりやすく説明されているので紹介させて下さい。
初心者さんにも分かりやすい!
“ikuzoubolog”さんのブログです
本当に分かりやすくて勉強になりました。
ブログ初心者さん!一緒に頑張りましょう!





コメント
この記事のおかげで、画像表示エラーが解決しました。2日間悩んでて、この記事に出会い解決できました^^ありがとうございます!
お役に立てたことが嬉しいです。