Google MAP・真ん中に表示する方法
こんにちわ。
初心者主婦ブロガーのかわうそです。
今日はGoogleMapの地図を真ん中に表示したい
というお話をしていきます。

いつも、ブログで地図で場所を載せるのに
GoogleMapを使います。
ですが勝手に左に寄って地図が表示されるので
それを中央揃えにしたい!
っと思って
毎回毎回、
ググって方法を検索しています(笑)
すぐに忘れてしまう。
全く覚えられない(笑)
なので、ここに自分で忘れないためにも
練習として記録しておこうと思います。
ちなみに、関係あるのかないのか分かりませんが
Coccon使ってます!
同じように
ブログ等で地図を埋め込む時になぜだか
真ん中にならない。
そんな時にこれを入れてみて下さい。
【GoogleMap】地図をブログに載せる
自分のブログなどで
場所を紹介したい時にGoogleマップを張り付けることが多いです。
地図の張り付け方法はこれ↓
【手順】
なぜか、勝手に左に寄ってしまう。

真ん中にならない。
どうしてなのか分かりませんが真ん中にしようと思って
色々と触っていると
ほぼほぼの可能性で地図が消える(笑)
地図表示が真ん中になるの?

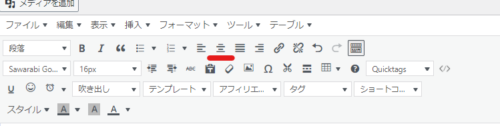
まずテキストを見てみて!
テキストに
<ifreme………>
とかかれてますよね?
その<ifreme………英数字………>の始まるところの前に
<div style=”text-align:center;”>を入れます。
そして最後に</div>
これだけ。
実際にやり方を記載しておきます。
他にも方法があるかと思いますが、
プログラミング知識ゼロの🔰主婦ブロガーなので理由は分かりません。
とにかく、この文字を前後に入れると
真ん中に表示されるようになります。
早速、例題でご紹介してみますね。
私のブログで出てくる
「尼崎スポーツの森」で例をあげてみます。
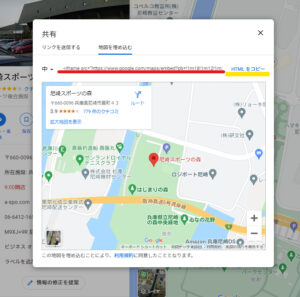
例)尼崎スポーツの森のグーグルマップをのせる
普段通りにHTMLをコピーしてテキストに張り付ける
すると
こうなる↓
普通にコードをコピペすると
勝手に左寄せに表示されます。
真ん中に表示する方法

先ほどにも書いたとおり
GoogleMapの地図のコードの始まるところの前に
<div style=”text-align:center;”>を入れます。
そして最後に</div>
すると真ん中に表示されるようになります。
真ん中に表示されるようになります
コードはこうなっています。
<iframe style=”border: 0;” src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.269211750774!2d135.3798156152322!3d34.69838918043516!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000ee87ac29345d%3A0xbff5672d110777fc!2z5bC85bSO44K544Od44O844OE44Gu5qOu!5e0!3m2!1sja!2sjp!4v1644704616426!5m2!1sja!2sjp” width=”600″ height=”450″ allowfullscreen=”allowfullscreen”></iframe>
<div>

この方法は他の時にでも応用して使う事ができます。
勝手にまた左寄せになってしまう…
そんな時に!
同じ事をすると真ん中に表示されます。
やる事は意外と簡単だった。でも、なぜこうなるか…は
プログラミング知識ゼロの
🔰初心者ブロガーには説明できません(笑)
「どうして?そうなるの?」という質問には
全くお応えできません(笑)









コメント